Für das richtige Mapping braucht ihr dann nochmal das selbe leer.
Wie installiere ich Victors Animated Battle Script – Für Anfänger
Für dieses Tutorial dürft ihr NICHT das Script mit den Character Sets installiert haben.
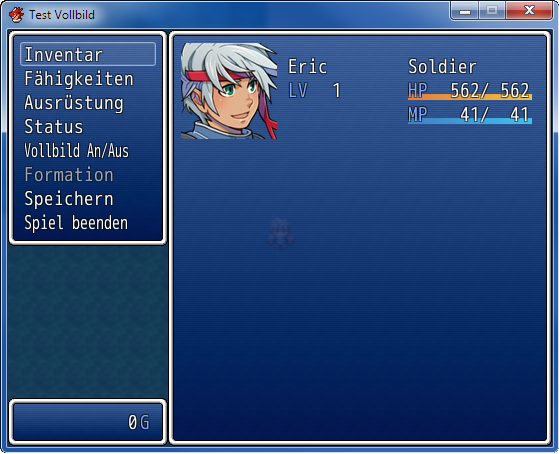
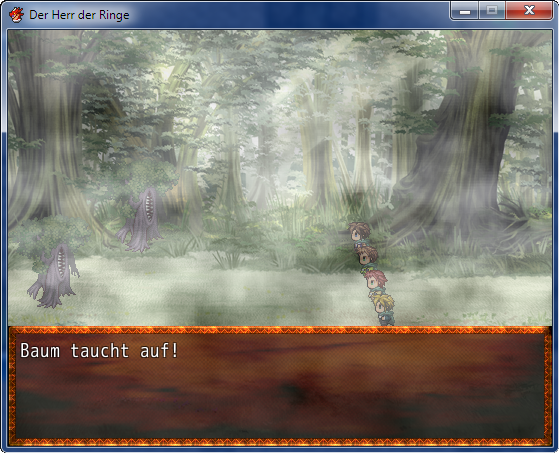
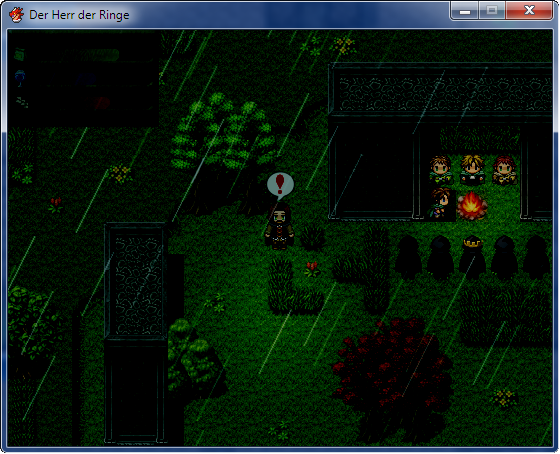
Hier ist ein Screenshot dazu aus meinem Testspiel:

Was brauchen wir?
Als erstes diese 3 Scripts von Victor:
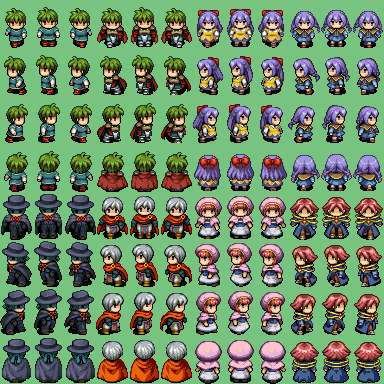
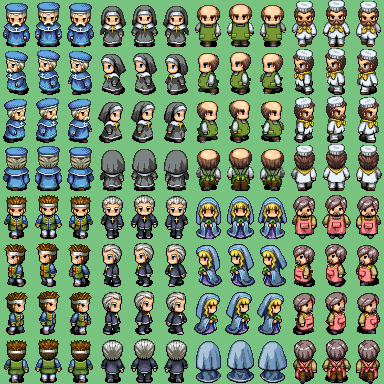
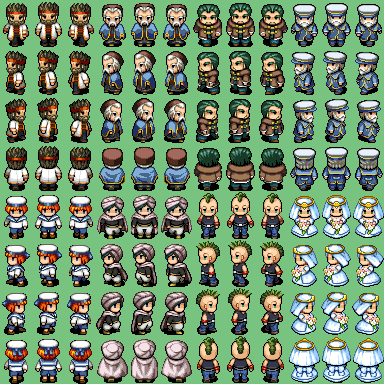
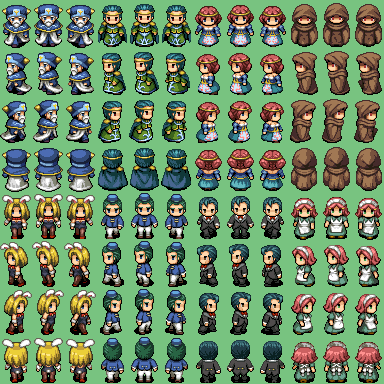
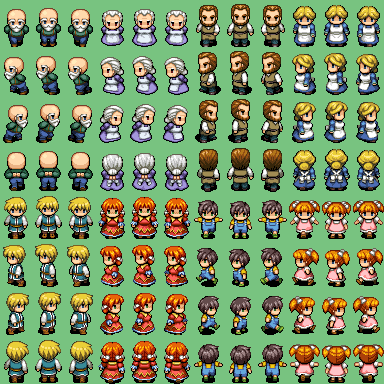
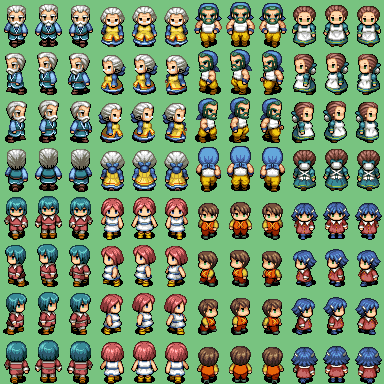
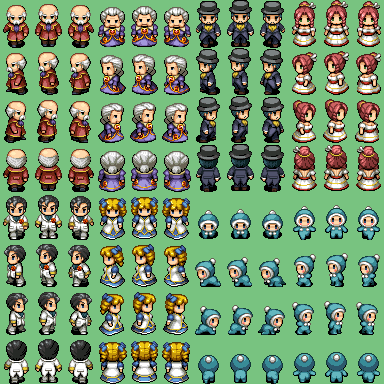
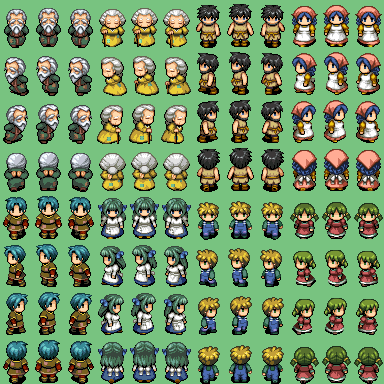
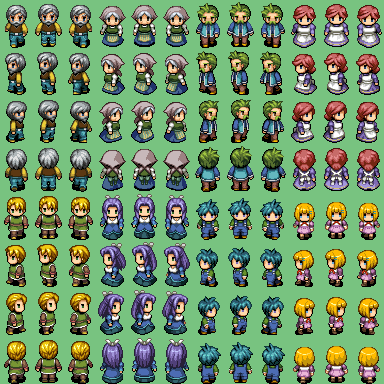
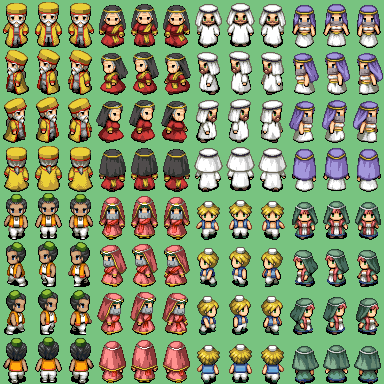
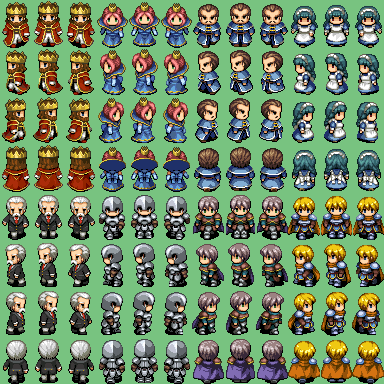
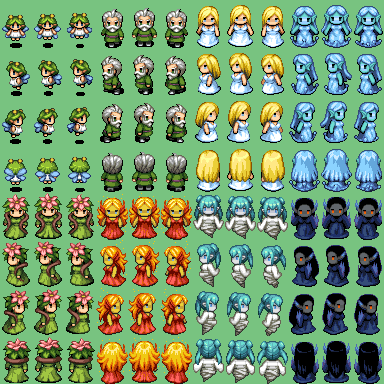
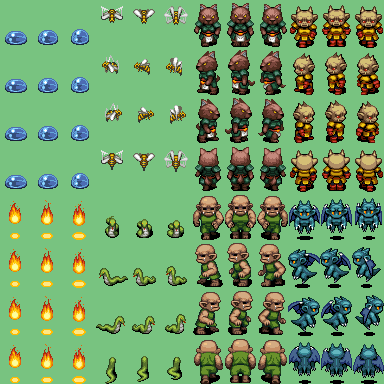
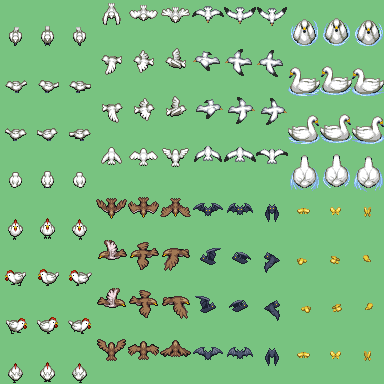
und natürlich auch noch die Battler von Holder:
Battler von Holder
Das Installieren der Scripts
Die drei Scripts fügen wir im Script Editor unterhalb (▼ Materials) aber über (▼ Main Process) ein. Beim Einfügen der Scripts muss folgende Reihenfolge unbedingt eingehalten werden:
- Basic Module
- Animated Battles
- Actors Battlers
Importieren der Animated Battler von Holder
Bevor wir die runtergeladenen Battler importieren können, müssen wir das Suffix [anim] am Ende des Dateinamens hinzufügen: z.B. Meliadul[anim].jpg
Wir öffnen den Resource Manager und importieren alle Battler die wir benötigen in den Battlers Ordner. Dabei müssen wir darauf achten, dass die blaugrüne Hintergrundfarbe als transparente Farbe gesetzt wird. Sonst sieht man später die Battler mit blaugrünem Hintergrund.[/spoiler]
Anpassen der Note Tags
Wir öffnen die Database und klicken auf den Reiter Actors. Dann klicken wir auf Meliadul (oder welchen Helden ihr auch immer nehmen wollt) und fügen in die Note Box in der rechten unteren Ecke folgenden Text ein:
Nun fügen wir ähnliche Note Tags für alle anderen Helden ein, die wir benutzen wollen.[/spoiler]
Für Helden mit Bogen wie Vannes
Wenn wir einen animierten Battler wie Vannes benutzen, welcher einen Bogen benutzt, müssen wir noch eine Grafik installieren und unter Weapons noch eine weitere Note Box ausfüllen:
Wir suchen den Bogen in unserer Database im Reiter Weapons und fügen folgendes in die Note Box ein.
<attack pose: bow>
<skill pose: bow>
Damit das Ganze auch richtig funktioniert müssen wir noch den Pfeil runterladen, den Victor auf seiner Seite anbietet: Victors Pfeil und Bogen
Den Pfeil laden wir uns runter und importieren ihn anschließend unter dem Namen Arrow.png mit dem Resource Manager in den Ordner Pictures.
Die Feinde importieren und einstellen
Wir importieren uns die Grafik Slime[anim].png in den Ordner Battler mit Hilfe des Resource Managers.
Danach gehen wir wieder in die Database auf den Reiter Enemies und fügen bei dem Schleim folgenden Text in die Note Box ein:
Das war es auch schon. Bei mir hat es mit dem unten Folgenden nur Probleme gegeben. Das gebe ich hier nur der Vollständigkeit halber an und falls es bei euch besser klappt
In der Anleitung von „The Passive Lion“ steht auch noch das Folgende für die Helden:
Open up the Animated Battlers Script and scroll down to around Line 387, this is where you will want to enter in this line of text:'Meliadul' => {frames: 4, rows: 14, mirror: false, mode: :sprite, action: :default},Make sure to do the same for all of your actors battlers. The final product should look like this:
'Meliadul' => {frames: 4, rows: 14, mirror: false, mode: :sprite, action: :default}, 'Mira' => {frames: 4, rows: 14, mirror: false, mode: :sprite, action: :default}, 'Vannes' => {frames: 4, rows: 14, mirror: false, mode: :sprite, action: :default}, 'Elicia' => {frames: 4, rows: 14, mirror: false, mode: :sprite, action: :default},Und das Folgende für den Schleim:
Create a new entry in Victor’s Script to accommodate the new enemy:Slime' => {frames: 4, rows: 14, mirror: true, mode: :sprite, action: :default},Make sure you add in mirror: true for this one!
Quelle: Installing Victor’s Animated Battles from Scratch (For Beginners)
Script für Menüpunkt Vollbild im Standardmenü
Wollt ihr eueren Spielern die Option geben zwischen Vollbild Modus und Fenstermodus zu wechseln?
Dann fügt dieses Script unterhalb von Materials ein.
################################################################################
# Vollbild Option im Hauptmenü
# von Nefertari
#===============================================================================
# Credit: Tsukihime für Vorlage
################################################################################
#==============================================================================
#------------------------------Anleitung---------------------------------------
#Wo soll ich es einfügen?
#Unterhalb von Materials.
#==========================================================================
class Window_MenuCommand < Window_Command
#--------------------------------------------------------------------------
# * Menü Befehl hinzufügen
#--------------------------------------------------------------------------
alias :nefertari_vollbild_ölag add_main_commands
def add_main_commands
nefertari_vollbild_ölag
add_command("Vollbild An/Aus", :handler)
end
end
class Scene_Menu < Scene_MenuBase
#--------------------------------------------------------------------------
# * Ausführung des hinzugefügten Befehls
#--------------------------------------------------------------------------
alias :nefertari_vollbild_menü_öpgj create_command_window
def create_command_window
nefertari_vollbild_menü_öpgj
@command_window.set_handler(:handler, method(:menüpunkt_vollbild))
end
def menüpunkt_vollbild
$keybd = Win32API.new 'user32.dll', 'keybd_event', ['i', 'i', 'l', 'l'], 'v'
$keybd.call 0xA4, 0, 0, 0
$keybd.call 13, 0, 0, 0
$keybd.call 13, 0, 2, 0
$keybd.call 0xA4, 0, 2, 0
SceneManager.goto(Scene_Menu)
end
end
Forenfusion – RPGMakerVXAce.de + RPGVX.net = RPGMaker-Reloaded.de!
Die beiden Foren RPGMakerVXAce.de und RPGVX.net haben sich zu einem großen Forum zusammengeschlossen.
Das neue Forum ereicht ihr über www.rpgmaker-reloaded.de
Hier dazu noch ein Video
Ich bin natürlich auch auf der neuen Webseite für euch da.
LG
Nefertari bzw. Cleo
Herr der Ringe

Hier kommt der neueste Stand meines Herr der Ringe Spiels.
Was hat sich verändert:
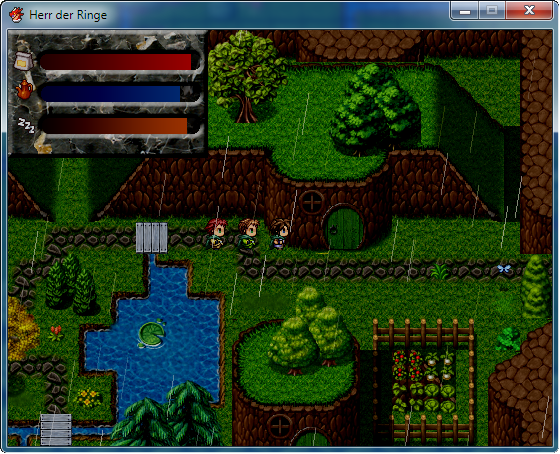
Die HUD für das Hunger Durst Schlafsystem ist nochmal überarbeitet und verkleinert worden:
Für Effekte wurden zwei Scripts von Victor verwendet. Victors Lights und Victors Fogs and Overlays.
Ebenso wie ein Kampfsystem von Victor: Victors Animated Battle und Victors Actors Battlers
Wie man sieht ist der Fog hier ebenfalls zu sehen.
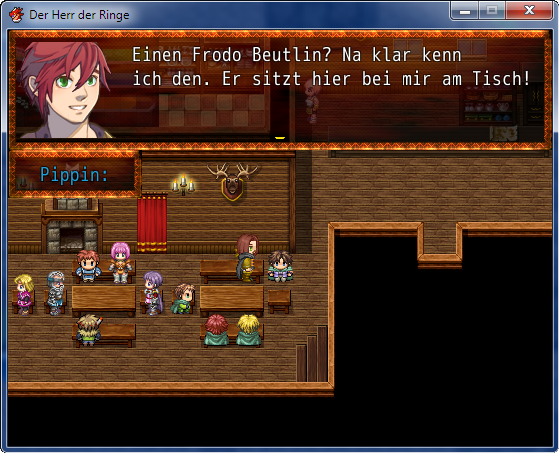
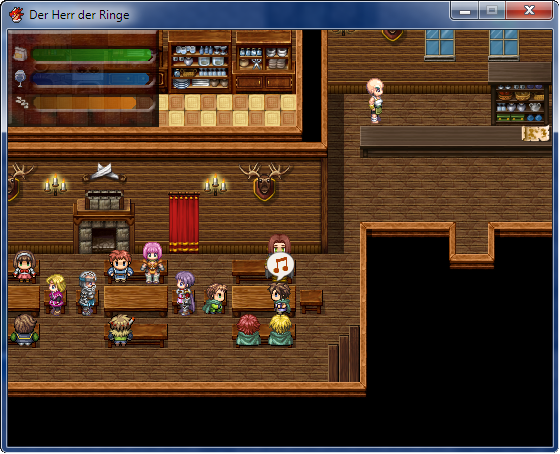
Hier noch ein paar aktuelle Bilder:
Herr der Ringe – Neuester Stand

Inzwischen hat mein Herr der Ringe Spiel auch ein Titelbild erhalten:
Credits: Cleo/Nefertari, Sheano und Enterbrain
Auch das Spielmenü hat nochmal eine überarbeitung erhalten:
Credits: Cleo/Nefertari
Das Spiel hat auch einen neuen Windowskin erhalten. Dieser wurde von dem begabten Sheano erstellt.
Auch die HUD für das Hunger, Durst Schlafsystem wurde nochmals überarbeitet und hat nun einen passenden Hintergrund erhalten.
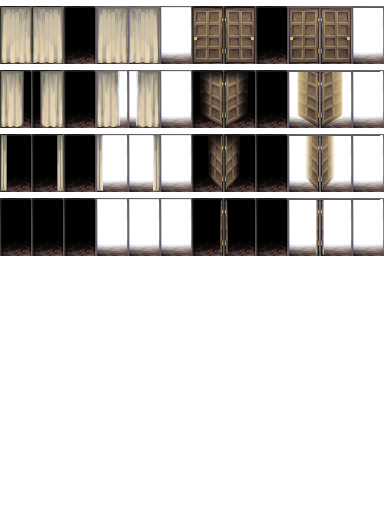
Die Hobbits in Hobbingen haben grüne runde Türen erhalten. Das passt besser rein, als die vorherigen.^^
Das war’s fürs erste. Bin noch dabei die Wetterspitze zu überarbeiten.
Eure Cleo/Nefertari
Mehr als die zugelassenen 20 Maps in VX Ace Lite simulieren – für Anfänger
Schwierigkeitsgrad:
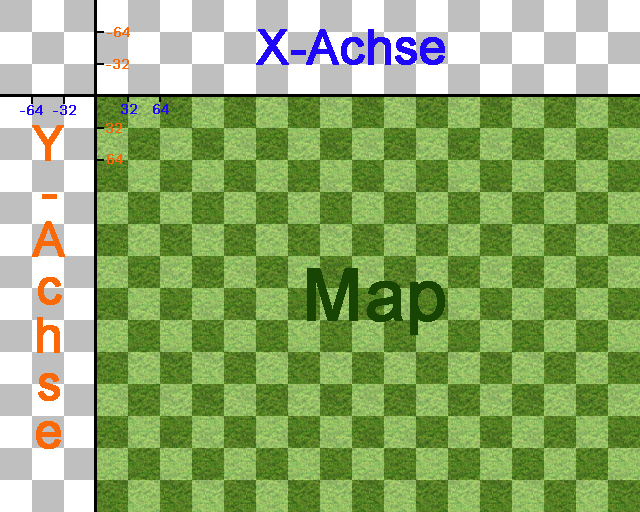
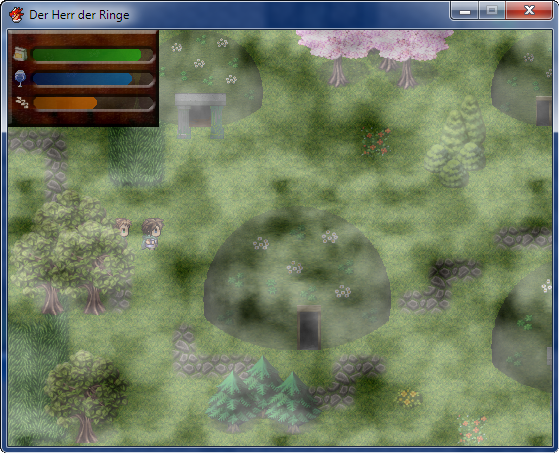
Da die Anzahl der möglichen Maps in der Lite Version sehr beschränkt (max. 20) ist, bietet es sich an, große Maps zu erstellen und darauf mehrere Räume zu erstellen.

Wichtig dabei ist, dass der neue Raum außerhalb der Sichtweite des Helden liegt. Daher müssen mind. 5 Felder zwischen den einzelnen „Maps“ liegen. Um unschöne dicke schwarze Felder neben den „Maps“ zu vermeiden, sollten die „Maps“ möglichst untereinander liegen und nicht nebeneinander. Desweiteren sollte darauf geachtet werden, dass die einzelnen „Maps“ auf einer Map ungefähr die gleiche Breite haben.

Die Ränder an der unteren Seite lassen sich leider nicht vermeiden.
Die Maps in diesem Screenshot sollen kein Beispiel für gutes Mapping sein.
Falls noch Fragen auftauchen sollte, scheut euch bitte nicht sie zu stellen.




























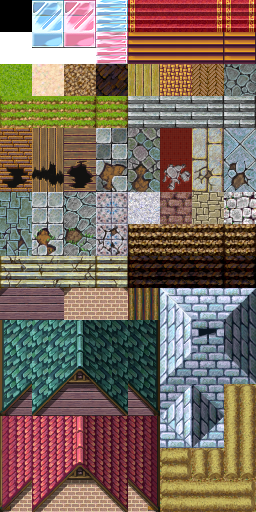
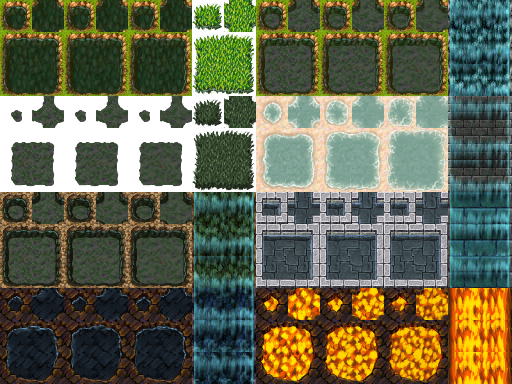
 Tile A3
Tile A3